A Maps API do Google Maps é um recurso que permite exibir mapas em seu site ou aplicativo. Com ela, por exemplo, você pode exibir a localização do seu estabelecimento mais próximo, ou de seus outros estabelecimentos distribuídos pela cidade, por meio de marcadores que podem ser personalizados conforme a identidade da sua marca.
Neste artigo, você confere exemplos práticos que utilizam a Maps API do Google Mapas, bem como dicas de utilização para aproveitar ao máximo esta poderosa API. Boa leitura!
APIs do Google Maps: o que são?
O Google Maps abrange um pacote de produtos divididos em Mapas, Rotas e Lugares (ou Maps, Routes e Places, em inglês). Cada um deles contém uma coleção de APIs e SDKs, as quais são códigos pré-empacotados que podem ser utilizados em conjunto para criar aplicativos ou soluções web com mapas e dados de localização do Google.
As APIs do Google Maps funcionam como “blocos de construção” que podem ser explorados em conjunto para criar experiências e aplicações baseadas em localização. Por meio delas, as organizações podem desenvolver soluções internas, externas, soluções de rastreamento e outras.
Entenda as três categorias de APIs:
- Maps (Mapas): exibe informações em mapas estáticos ou dinâmicos por meio do Maps e do Street View e facilitar a navegação de clientes e usuários em sites ou aplicativos.
- Routes (Rotas): simplifica o cálculo do caminho mais eficiente para seu usuário, eliminando atrasos e reduzindo deslocamentos desnecessários.
- Places (Lugares): facilita a descoberta de mais de 200 milhões de lugares mapeados (estabelecimentos, locais geográficos ou pontos de interesse) em uma área ou ponto definido de um mapa.
Quais são os modelos de mapas?
A Google Maps API disponibiliza uma variedade de ferramentas para desenvolvedores criarem aplicações e websites com mapas personalizados e interativos. A partir desses recursos, é possível visualizar dados geográficos de forma clara e intuitiva, enriquecendo a experiência do usuário.
A escolha do modelo de mapa ideal depende diretamente da necessidade de informação que se deseja transmitir e da complexidade da aplicação. Confira a seguir os principais tipos de mapas disponíveis e suas aplicações práticas.
Mapas estáticos
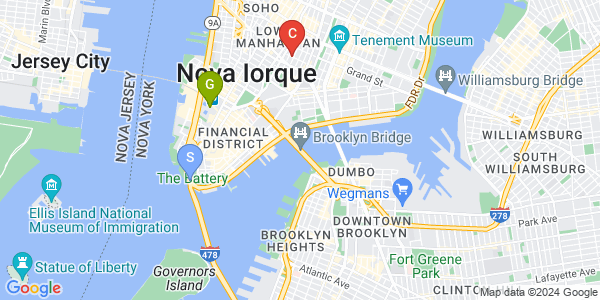
Os mapas estáticos são imagens fixas geradas a partir de parâmetros específicos, como latitude, longitude, zoom e tipo de mapa. Eles são ideais quando se precisa de uma representação visual simples e rápida de um local, sem a necessidade de interação do usuário. A inclusão em um site ou app é simples, bastando inserir o URL da imagem gerada no código HTML.
Exemplo: um site de viagens pode utilizar mapas estáticos da cidade de Nova York para mostrar a localização dos destinos, facilitando a visualização para os leitores.
No exemplo acima, não é preciso escrever nenhum código para que essa imagem apareça na página. Basta criar um URL e colocá-lo em uma tag <img>. Assim, você pode colocar uma API Google Maps Static em qualquer lugar da sua página da web.
Maps JavaScript API
A Maps JavaScript API permite um alto nível de personalização, possibilitando a criação de mapas dinâmicos e interativos. A partir dela, é possível adicionar marcadores, linhas, polígonos, caixas informativas e outras camadas de dados ao mapa. A API também permite personalizar a aparência do mapa, como cores, estilos e controles.
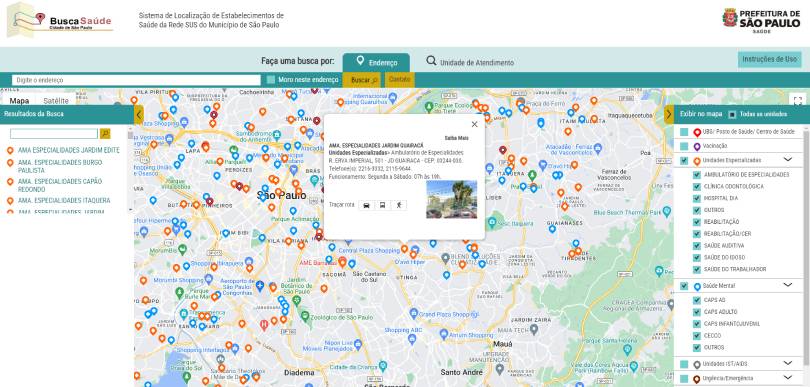
Exemplo: o aplicativo Busca Saúde, desenvolvido pela Geoambiente em parceria com Secretaria Municipal de Saúde de São Paulo, utiliza a Maps JavaScript API para permitir que os usuários encontrem facilmente os estabelecimentos de saúde mais próximos. A API possibilita a visualização dos estabelecimentos em um mapa, com informações como endereço, telefone e especialidades, além de permitir a realização de rotas.

Interface do Busca Saúde, o sistema de localização de estabelecimentos de saúde da Rede SUS da Secretaria do Município de São Paulo.
Saiba mais sobre as APIs Google Maps Platform aplicadas para a construção do sistema Busca Saúde:
Aerial View
O Aerial View fornece uma experiência visual rica e imersiva, com imagens aéreas de alta resolução em 3D. Este recurso é ideal para empresas do setor imobiliário, turismo e construção civil, que desejam apresentar seus imóveis ou projetos de forma mais atrativa.
Exemplo: uma agência de viagens pode utilizar o Aerial View para criar vídeos cinemáticos de destinos turísticos, mostrando aos clientes uma visão panorâmica e detalhada dos locais.

Map Tiles API
A Map Tiles API provê acesso a dados geográficos em alta resolução, como imagens de satélite, mapas topográficos e dados de elevação. Esses dados podem ser utilizados para criar mapas personalizados e visualizações 2D e 3D.
Exemplo: um governo municipal pode utilizar a Map Tiles API em suas aplicações para criar mapas personalizados, com camadas de informação sobre clima, demografia e outros temas.
Confira no vídeo as possibilidades e recursos oferecidos pela Map Tiles API:
Como começar a usar as APIs do Google Maps
Para começar a utilizar as APIs do Google Maps, é preciso criar uma conta no Google Cloud Platform e gerar uma chave de API (API key). Essa chave será utilizada para autenticar as suas requisições à API. Em seguida, você poderá utilizar as bibliotecas e ferramentas fornecidas pelo Google para criar seus mapas personalizados.
É importante se atentar para os custos associados ao uso das APIs do Google Maps. O valor a ser pago depende da quantidade de requisições realizadas e dos recursos utilizados. Obtenha mais informações sobre os preços!
Como uma empresa Premier Partner do Google, a Geoambiente oferece descontos progressivos por volume na utilização dos recursos da Plataforma Google Maps. Também contamos com um time de TI preparado para desenvolver o sistema/app ideal para projetos, integrando as APIs Google Maps necessárias.
Entenda quais são as vantagens de utilizar as APIs do Google Maps por meio de um parceiro Google e compartilhe o seu desafio com o nosso time.

Head de Google Maps
Formado em Geografia e especialista em gestão comercial para as soluções da Google Maps Platform.