Os marcadores do Google Maps ajudam a criar experiências de mapeamento imersivas e relevantes para os usuários, seja qual for o caso de uso, o setor, se na web ou nos dispositivos móveis. O marcador é elemento central para uma experiência baseada em mapas!
O Google inova constantemente para tornar os recursos de marcadores do Google Maps mais avançados e fáceis de usar. E agora anuncia a visualização de marcadores avançados para a JavaScript API do Google Maps. Com ela, você pode criar marcadores de desempenho mais rápidos e altamente personalizados que proporcionam uma experiência de usuário mais rica, exibem sua marca e economizam tempo e recursos.
Marcadores do Maps: principais recursos e casos de uso
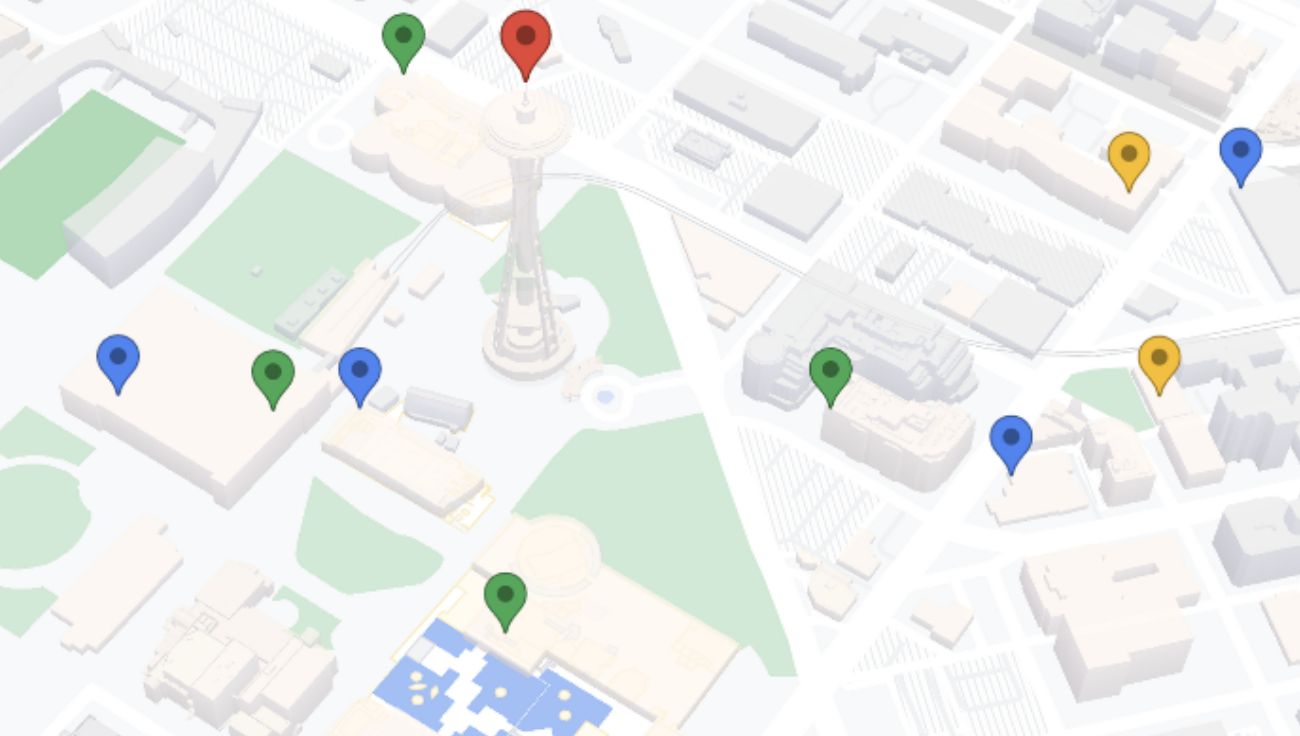
Personalize o “alfinete” (pin) vermelho do Google Maps
A possibilidade de personalizar o pino vermelho padrão é uma solicitação antiga dos desenvolvedores. Com a nova classe “PinView” em marcadores avançados, agora é possível alterar a cor, o plano de fundo, o ícone e o contorno do pino vermelho padrão diretamente em seu código, sem a necessidade de imagem.
Na prática, essa funcionalidade tem várias aplicações. Por exemplo:
- Uma rede de restaurantes pode alterar os marcadores dos locais de suas lojas para refletir as cores da marca;
- Uma empresa do setor de viagens pode alterar as cores e os ícones ao redor dos hotéis, para facilitar a escolha do hotel ideal pelos usuários com base nas comodidades ao redor;
- Uma empresa de logística pode alterar a cor de um marcador para refletir o status de um pacote ou veículo conforme as alterações ocorrem em tempo real.
Suporte direto de SVGs e PNGs para criar marcadores personalizados
Outro modo de personalizar um marcador é usar seu próprio recurso de imagem, como um ícone ou uma foto. É possível usar qualquer formato de imagem compatível com a tag HTML img, como PNGs e SVGs. Ou usar CSS para estilizar e animar marcadores avançados dinamicamente, incluindo alteração de tamanho, opacidade, posição, cor e muito mais.
Ficou mais fácil adicionar experiências de marcadores dinâmicos em um mapa do Google do que nunca. Por exemplo, você pode usar seu logotipo ou outros ativos de marca para incorporar sua marca mais profundamente em seus mapas.

Experiências contextuais e interativas com marcadores personalizadas
Também é possível criar marcadores avançados personalizados usando qualquer elemento HTML personalizado que responda às interações do usuário e possa ser estilizado com toda a flexibilidade do CSS. Com isso, você cria experiências de marcador atraentes e interativas que antes eram difíceis de construir sem o uso de sobreposições personalizadas complexas. Como exemplo, uma empresa imobiliária agora pode permitir que os marcadores exibam preços de propriedades e informações úteis adicionais, como endereço da propriedade, metragem quadrada e número de quartos e banheiros.

Melhor desempenho e acessibilidade do marcador Google Maps
Marcadores avançados podem carregar até 66% mais rápido do que marcadores tradicionais e fornecer panorâmica e zoom mais rápidos. O recurso também suporta tempos de carregamento rápidos para uma quantidade maior de marcadores.
Há várias melhorias de acessibilidade, permitindo que você crie produtos para usuários que utilizam leitores de tela ou navegação por teclado. Com elas, os usuários podem navegar entre marcadores, arrastá-los e soltá-los, tudo pelo teclado. O título do marcador é selecionado automaticamente pelo leitor de tela e o padrão do marcador é a função de acessibilidade.

Assim como a recém-lançada funcionalidade de customização data-driven, os marcadores avançados fazem parte dos Mapas Dinâmicos da Maps JavaScript API como o recurso mais recente adicionado ao estilo de mapas baseado em nuvem. Confira mais detalhes sobre como usar os marcadores no vídeo abaixo:

Jornalista especializada em tecnologia há mais de 10 anos, com atuação em veículos nacionais e internacionais. Atualmente, é mestranda em Sustentabilidade pela USP, onde pesquisa mudanças climáticas.